Filtering Subdomains in Google Classic Analytics
Posted in Search & Social
Update for 2016: I now recommend using Google Tag Manager for subdomain tracking. It's much easier because you don't have to customize the code.
NEED GOOGLE UNIVERSAL INSTRUCTIONS? We have a new post on subdomains for Google Universal Analytics.
NEED TAG MANAGER INSTRUCTIONS? We also have a new post on subdomains for Google Tag Manager.
Recently I've had a spate of sites that I've needed to help configure subdomain cross-tracking for in Google Analytics. Even armed with tons of documentation on this (not to mention my own Google Analytics Certification), it's one of those things that can seem filled with confusing, nitty-gritty details.
So without further ado, here's my own personal guide of how to set up subdomain profiles - complete with tons of nifty screenshots.
Part A: CUSTOMIZING THE CODE
Here's how to customize the code for both your main domain as well as the subdomain. (I get into the specifics of what this means in a separate subdomain post.) Don't forget to insert your own UA # and domain (*without *the www).
_gaq.push(['_setAccount', 'UA-#########-1']);
_gaq.push(['_setDomainName','yourdomain.com']);
_gaq.push(['_addIgnoredRef', 'yourdomain.com']);
_gaq.push(['_trackPageview']);
(Note: This is not the entire code, just the part you need to customize!)
Part B: THE PROFILES
Profile #1: Main Domain
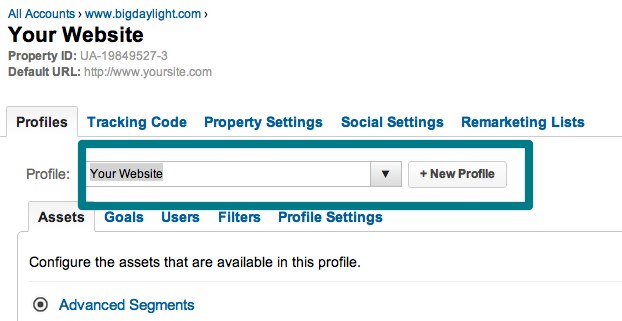
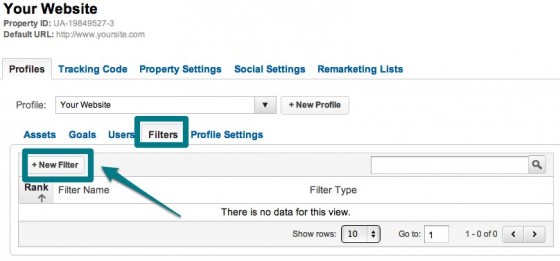
Let's pretend that so far you only have one profile, and it's for your main domain name. When you log into Google Analytics and select ADMIN, you should see something similar to this.

We are going to be setting up 2 additional profiles, so let's get started! To do this, just click on "+ New Profile" as per the screenshot above.
Profile #2: The Subdomain
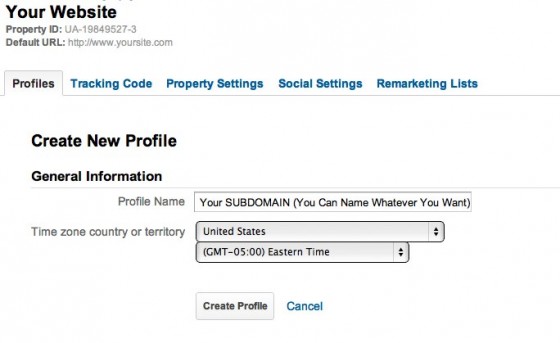
On the subsequent page, choose:
- Add a profile for an existing domain
- Name it something intuitive (subdomain, etc) - this is easy to change later too.
- Set the time zone

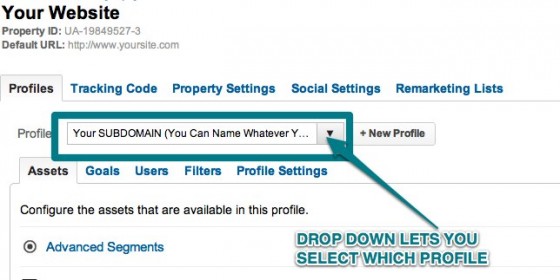
After you hit "Continue", the next page should refresh with a drop-down that lets you choose between your main domain or subdomain profiles:

Profile #3: ALL Domains
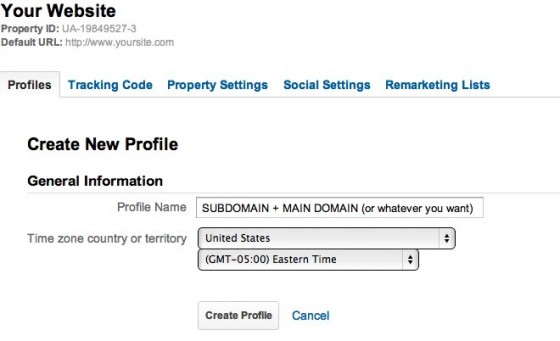
We also want to create another profile that will combine traffic from both the subdomain and the main domain. So, click "Add New Profile" again and fill out the fields as follows:
- Add a profile for an existing domain
- Name "Sub + Main Domain" (or whatever you think sounds best)
- Set the time zone

After adding this, when you return to the main Admin page you should see three drop-down choices:
- Main Domain
- Subdomain
- Sub + Main Domain
Part C: THE FILTERS
Now we need to apply filters so each profile only shows traffic on the domain it was set up for. Here is where you can add filters in the Google Analytics Admin:

Filter #1: Main Domain
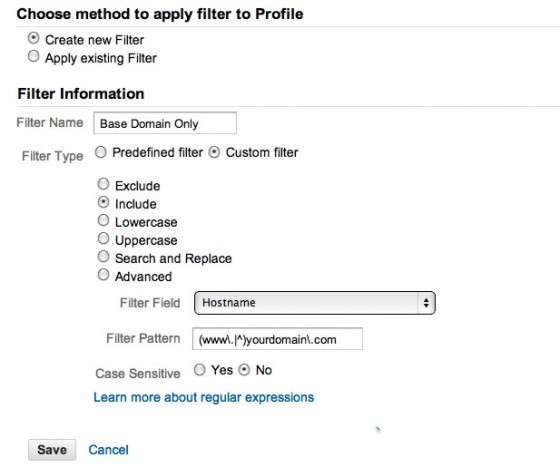
First, select the drop-down profile for the main domain and then "add filter". You should come to a screen that looks like this:

- Select "Add new Filter for Profile"
- Filter Name: "Base Domain Only" (or your own description)
- Filter Type: Custom Filter
- Select "Include"
- Filter Field: "Hostname"
- Filter Pattern: (www.|^)yourdomain.com
- Case Sensitive: No
This filter basically says that we only want to include traffic from www.yourdomain.com. Be sure to get all the regular expression characters in the filter pattern correct. It looks weird, but it's important to copy exactly as written above (replacing "your domain" with your actual domain name, of course).
Hit "Save Changes" and you're set!
Filter #2: Subdomain
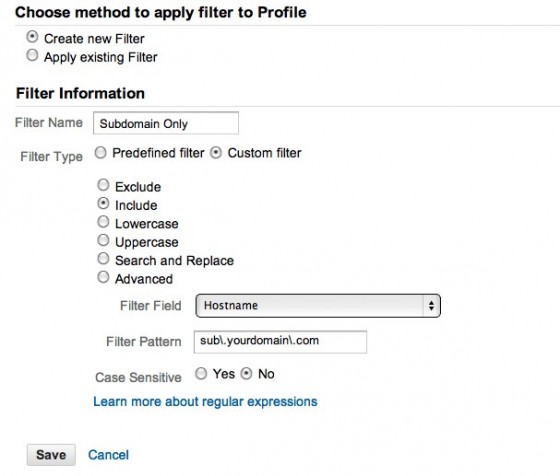
Go to where you can add a filter for the subdomain and fill out the screen as follows:

- Select "Add new Filter for Profile"
- Filter Name: "Subdomain Only" (or your own description)
- Filter Type: Custom Filter
- Select "Include"
- Filter Field: "Hostname"
- Filter Pattern: sub.yourdomain.com
- Case Sensitive: No
Filter #3: Combined Domains
This profile already shows traffic to both domains by default. But wouldn't it be nice if Google Analytics displayed the full URL? Otherwise, with reporting that looks like "/home" and "/services" and "/about-us", it's hard to tell which page is from which domain.
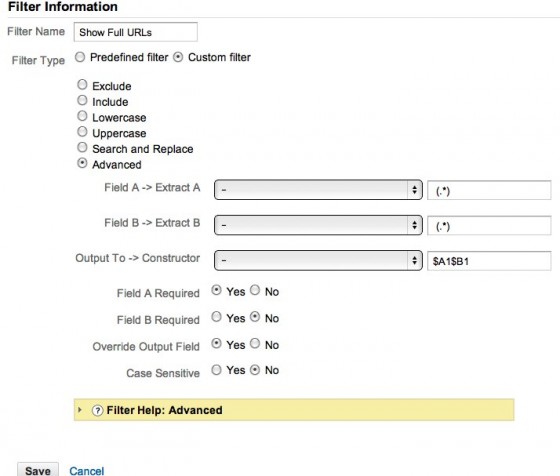
So, let's apply a filter to the combined domains profile to display full URLs:

- Select "Add new Filter for Profile"
- Filter Name: "Show Full URLs" (or your own description)
- Filter Type: Custom Filter
- Select "Advanced"
- Field A -> Extract A:
Select "Hostname" from the drop down.
Enter (.*) in the text box. - Field B -> Extract B:
Select "Request URL" from the drop down.
Enter (.*) in the text box. - Output to Constructor:
Select "Request URL" from the drop down.
Enter $A1$B1 in the text box. - Field A Required: Yes
Field B Required: No
Override Output Field: Yes
Case Sensitive: No
THAT'S IT.
After 24 hours your profiles should be reporting correctly on traffic to all three profiles. If there's one thing I've learned about Google Analytics, it's that small mistakes and typos can mess up reporting. Be sure to double check all of your regular expressions and settings - even one character can make or break a filter. Hopefully I didn't make any typos on this post. Double checking... again....
Also - you may want to create one more profile that has NO filters applied to it whatsoever. This just ensures you have a clean profile with all data in it, that hasn't been changed in any way.
**
Happy data mining!**
Written by Sarah Mackenzie.
NOTE: Below is the old code I had suggested - included here for reader reference as per older comment threads below and related to my subsequent post.
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-#########-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setAllowHash', false]);
_gaq.push(['_setDomainName','.yourdomain.com']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>