Multi-Brand Digital: Building Systems, Not Just Sites
Posted in Insights
We value all the big, beautiful brains at FINE, but none quite so much as the great cerebral mass of Lori Dunkin, Executive Director for all things Digital. Her latest feat of thought leadership begins to unpack over 10 years of industry know-how to walk you through the big question marks at the heart of information architecture and digital business systems.
First appearing on Search Engine Land, Lori’s article tackles the intersection of brand and web, discussing how a strong brand can utilize tech-tools that exist in harmony with one another, leveraging data management to get the job done efficiently. Get the DL on the details below.
Multi-Brand Digital Initiatives: Thinking Web System, Not Web Site
By Lori Dunkin
“We need a new website.” This seemingly simple imperative begins what can be a long process of launching a company’s digital presence.
But what companies need often isn’t a single big website, analogous to a corporate headquarters building, or even a fleet of distinct sites akin to separate storefronts. Like most marketing technology activities today, often you need to think more in terms of a system of sites, tools, technologies, and integrations driven by the unique needs of your business, and the experience of your customer.
Brand Architecture Is Information Architecture
Envisioning the most basic relationship between your web properties is the first step. If today you maintain more than two consumer-facing websites, you already have a system. It may appear to both users and admins like a single messy knot to be replaced by one tidy new one. But the goal is to not end up with just a nicer looking knot.
The most basic driver of web design and development is how your business, brand(s) and products/services are organized. For a simpler business, that may simply mean sorting out a clear navigation between products.
But many companies and industries depend on multiple brands, business lines, or locations that may be aligned or distinct to varying degrees. These are the companies that end up with one unwieldy and expensive website, or myriad smaller ones, none of which reflects the desired experience. The first step toward solving this is to answer questions about the core content and design requirements that unite or divide.

Federal Vs. State
It’s a useful oversimplification to model a more centralized “Federal,” or more decentralized “State” approach. What you’re trying to understand is the strength of parental relationship between central and sub-brands.
It’s not always a binary Federal/State answer but you will need to work through the details to determine:
- The distinct brands, entities, locations involved
- Visual identity, look and feel, and how much they need to vary between sites
- Workflow, and how the organization(s) manage site(s) for best efficiency
- Audience, and how they may perceive the relationships between brands
- Content, and how common the requirements are between brands
A company’s org chart can be a good starting point for information architecture, because it theoretically provides perspective on the relationships within your business (or, once you get this web project done, you may want to go back and true up your org chart to the sitemap).
But the most detailed and exhaustive part of the exercise is to really understand the content types that are shared vs. distinct. This means objective data points, imagery, features, and functions; all the things users will need to get from each stop in your system. A thorough inventory, identifying common and unique elements, drives it all from the ground up.

Building On Content In Common
The big revelation from this approach is that singular data management does not equate to singular website. Many distinct websites can — and sometimes should — be driven from a single data management system. When carefully planned, you can have a fleet of sites that share technical assets, content parameters, and look and feel. Over the years, we’ve constructed these systems in a variety of ways unique to their brand and company goals:
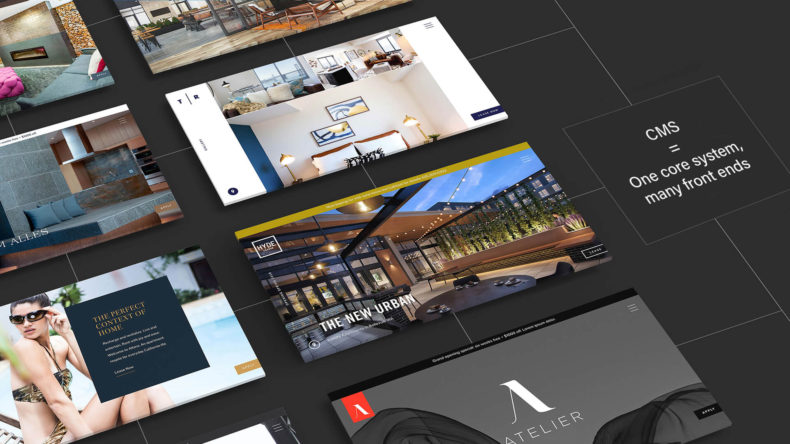
Kimpton Hotels required a system of distinct property sites that help differentiate the look, but retain common elements (CSS/HTML design systems, asset libraries, CMS) that enable boutique differentiation at scale. The learning from carefully architecting a site like this is that even for a brand conceived to avoid the formulaic, templated feel of a big hotel chain, property sites can have more in common at the data level than not, and still provide the impression and experience of being 70+ distinct “brands of one” on the surface.
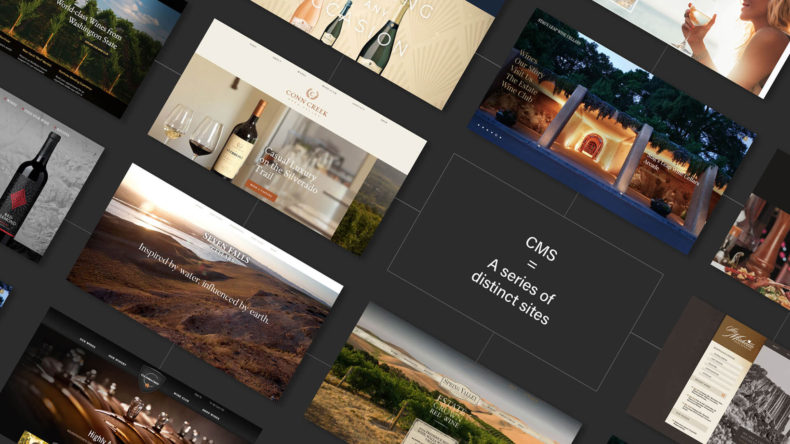
Ste Michelle Wine Estates pinned its model on a hybrid approach where you can have some centralized tools, even on the micro-level, like a common approach to age gates. A single, central CMS and feature set foundation eases management and build, but feeds into multiple brand sites, each with a completely distinct look and feel. Common tech powers uncommon look and feel for brands as diverse as Stag’s Leap, Chateau Ste. Michelle, 14 Hands, and dozens of others.
Carmel Partners operates luxury residential properties that don’t appear bound together by any common company/brand thread across dozens of locations. Behind the scenes, though, they share a significant technical foundation and standardized design components that are highly configurable for each residential brand to sell itself locally. It allows for distinct consumer branding online, but also allows for easy rollout and management when new properties are completed, or anytime features need to be added across the whole fleet of 23 locations (and counting).
Most importantly, the process needs to start with these types of questions so that business, brand, and consumer requirements guide design and technology solutions. Planned and built with that in mind, a single technology system can manage myriad web front-ends. But if you start by choosing a single solution and forcing your businesses and brands into it, they may again end up in one big knot.