Helpful Hints for Image Prepping
Posted in Insights
You hired someone to make a website for you and it just launched. Time to pop a cork and celebrate! You’re done, right? Well, sort of. After the bubbly, you’ll still need to maintain the content on your site to keep things current. Perhaps you have a news section that needs to be kept fresh. Or maybe there are promotions on your homepage that need to be updated periodically.
One way or another, you’ll probably find yourself needing to prepare an image to go with your new content. Hopefully, your designer has set you up to succeed by creating a layout that only requires some simple image preparation. If you know the dimensions you need and you have Photoshop, you have everything you need to keep things looking nice.
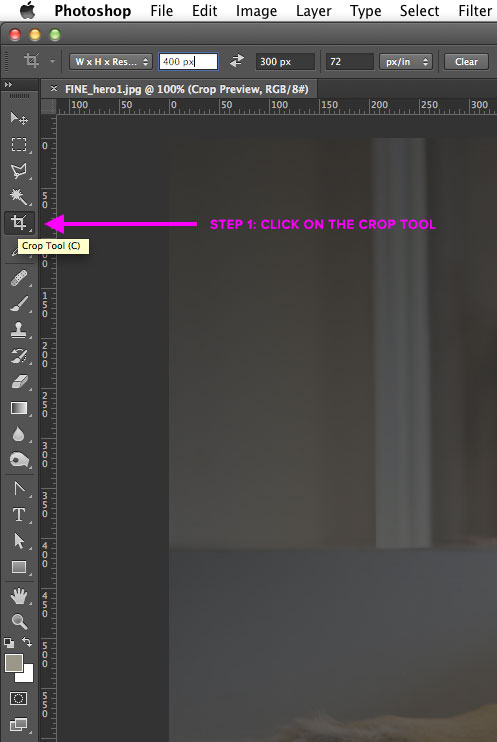
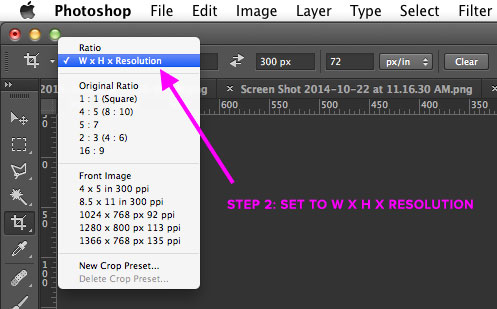
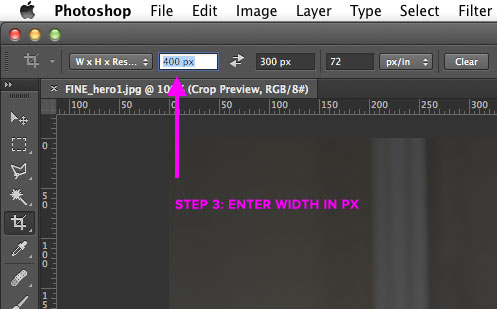
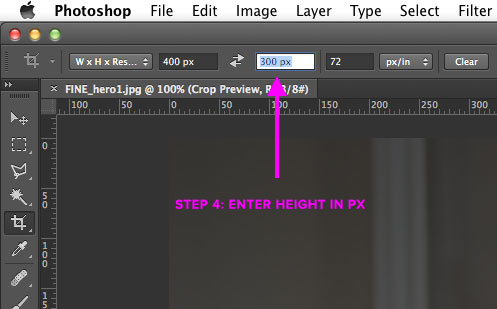
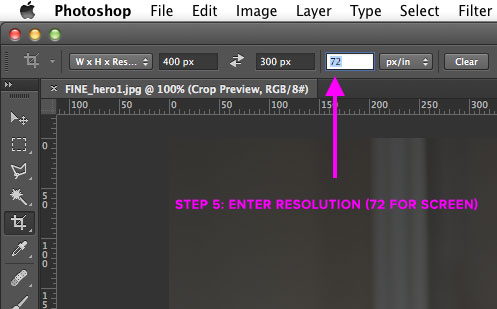
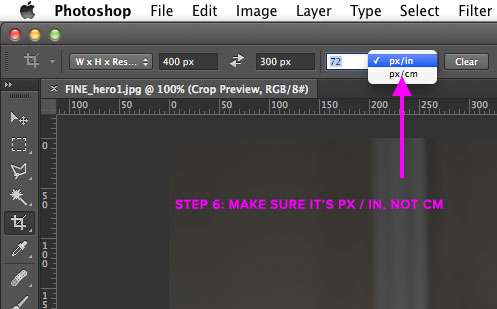
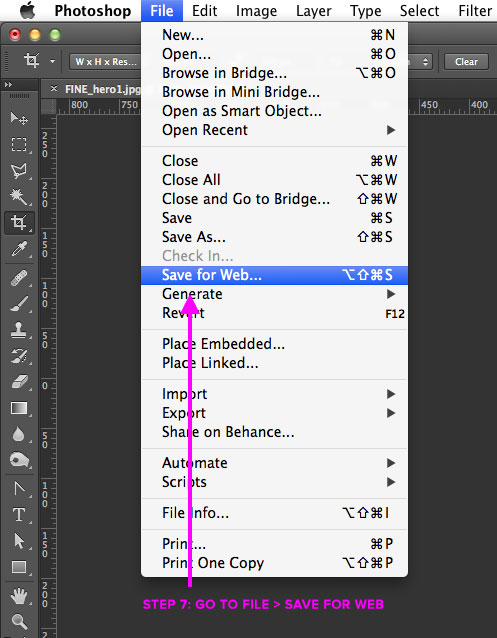
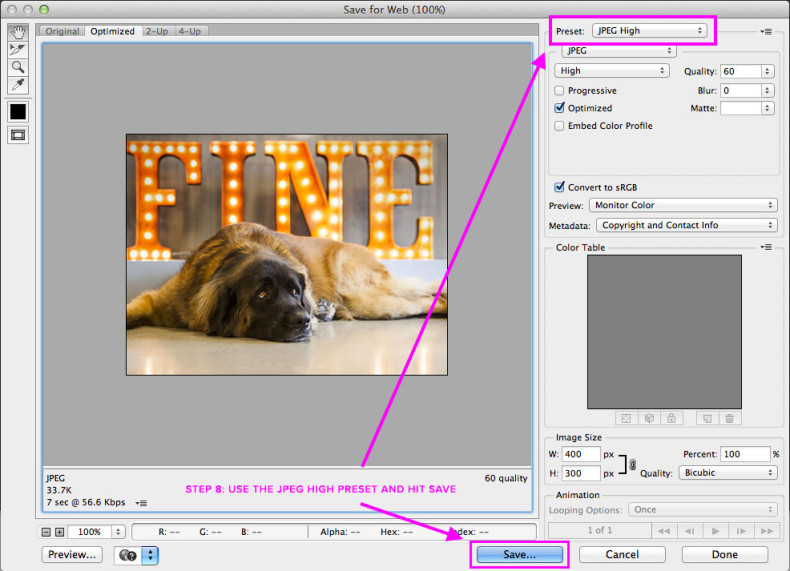
Below are some simple visual guides to using Photoshop to crop your image to the right size for your website. Just grab the image you want to prepare, note the width and height you need, and you’re ready to roll! Follow the steps below to crop and save your image. Voila!